フォームは脆弱性が発生しやすい場所で、併せてスパム投稿の対策も行う必要がある。
今回は楽をするため、プラグインを使って実装する。
reCAPTCHA について
スパム対策については Google が提供する Invisible reCAPTCHA を使用することにした。
reCAPTCHA は、フォーム内に「私はロボットではありません」ボックスを用意して、チェックをしてもらうことで、スパムを防止する。
最近では、チェック後に画像認証を行うようになっており、「車の画像をすべて選ぶ」とか。「お店の画像をすべて選ぶ」等でなかなか正解できないのだ。
Invisible reCAPTCHA は行動履歴、投稿内容からスパムかどうかの判定を行い、チェックボックスにチェックする必要を省く。
あのめんどくさい、画像選びはしなくていいのだ。
プラグイン・設定について
reCAPTCHA アカウント作成
reCAPTCHA を機能させるためには、サイトの登録、sitekey・secretkey の取得が必要になる。
google アカウントでreCAPTCHA adminにログイン。
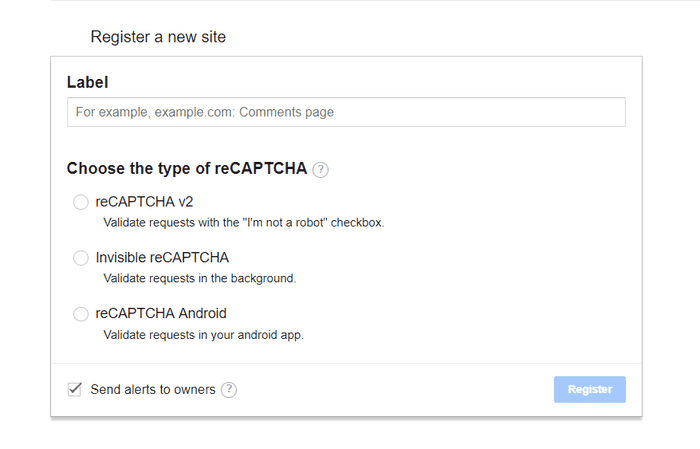
下にいくと Register a new site(サイト登録)があるので、そこに Label(表示名)と reCHAPTCHA のタイプを選択。
今回は、Label に「fuku-suku」と reCHAPTCHA タイプを「Invisible reCAPTCHA」にチェック。
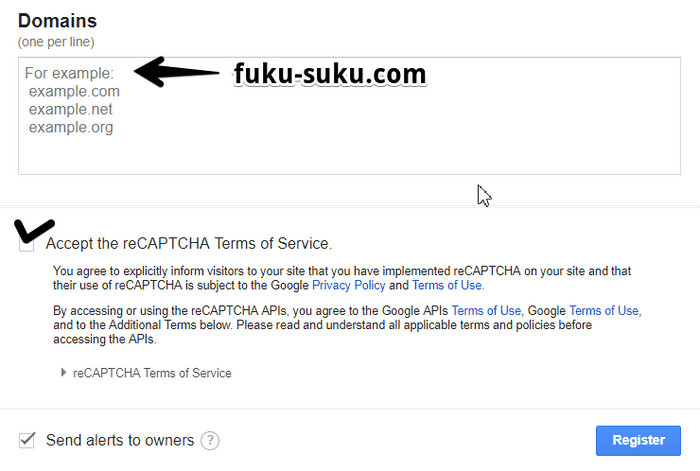
Domains が出てくるので、機能させたいドメインを入力する。
今回は、サイト全体を対象にしたいので、fuku-suku.com と入力して、利用規約に同意するにチェック。
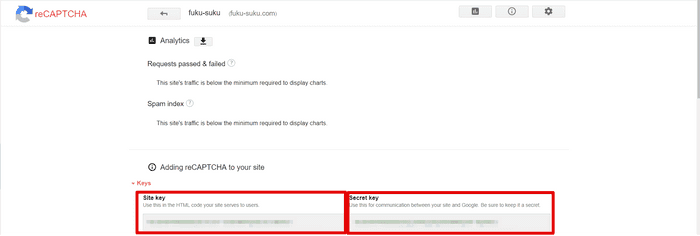
登録が完了すると、keys が見れるようになるので、Site key、Secret key の値を記録する。
Contact Form 7
フォームプラグインで有名。
そもそも reCHAPTCHA には対応している。
画像認証でも大丈夫という方はこちらだけのインストールで可。
プラグイン検索から「Contact Form7」と検索すると、見つけることができる。
インストール後は、コンタクトフォームを生成・編集し、その後、ショートコードを任意のページに貼り付けることで、フォームを表示することができる。
ショートコードは、
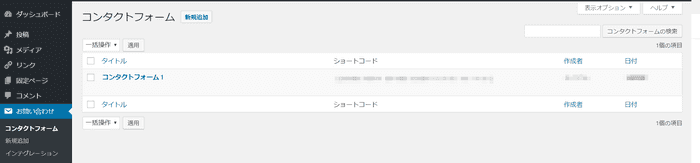
ワードプレスダッシュボード内のメニュー → お問い合わせ → コンタクトフォーム内から見ることができる。
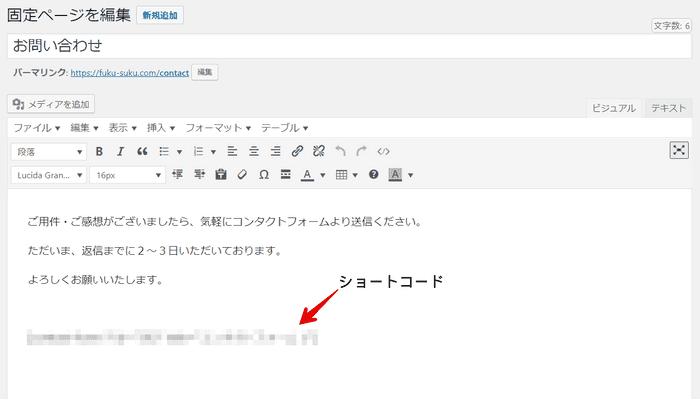
有効化した後は、フォームを貼り付けたいページを開き、ショートコードを貼り付けると完成。
Invisible reCaptcha
Contact Form7 と連携して使用する。
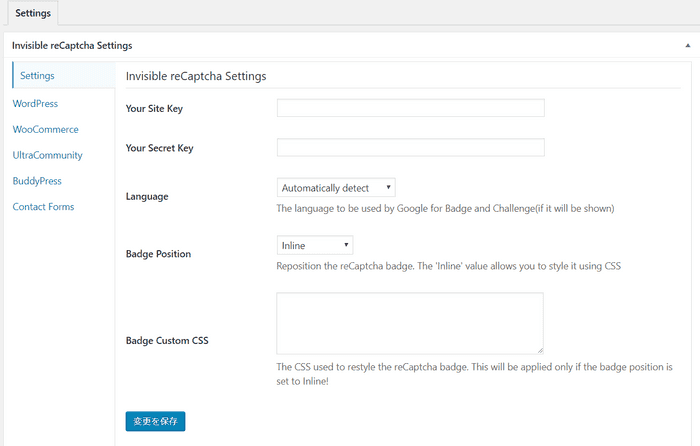
設定ページ内に、先ほど取得した、Site Key と Secret Key を入力して保存。
表示言語やラベルび表示方法を変えたければ、他の設定をさわる。
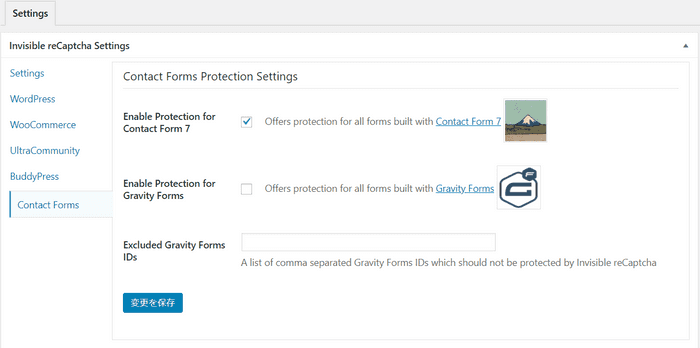
最後に Contact Form7 と連携する。
Contact Form 内にある「Enable protection for Contact Form 7」にチェックを入れて保存することで、連携できる。
以上で終わりです。
お疲れ様です。