最近、Aurora Serverless の使用料を概算してちょっとしょげていた。
代わりに Lambda から PosgreSQL に SQL を発行するようにする。
アンチパターンとされているが、開発中なのでセッション数は気にせず、アクセス数に応じてRDS Proxyへ移行する。
Lambda は呼び出し時に必要とするアセットを詰め込むこともできるが、共通のレイヤーを用意することもできる。(この辺りの挙動はほんとコンテナ感が強くなってきてる。
この Layer を生成するの7 月 7 日付けのリリースで利用可能になったみたい。
zip 化もモリっとしてくれるので、あんまり考えずにレイヤーを作ってプッシュすることができた。
amplify add function
? Select which capability you want to add: Lambda layer (shared code & resource used across functions)
? Provide a name for your Lambda layer: レイヤ―名
? Select up to 2 compatible runtimes: NodeJS
? The current AWS account will always have access to this layer.
Optionally, configure who else can access this layer. (Hit <Enter> to skip)
✅ Lambda layer folders & files created:
amplify\backend\function\レイヤー名
Next steps:
Move your libraries to the following folder:
[NodeJS]: amplify\backend\function\レイヤー名\lib\nodejs\node_modules
Include any files you want to share across runtimes in this folder:
amplify\backend\function\レイヤー名\opt
"amplify function update <function-name>" - configure a function with this Lambda layer
"amplify push" - builds all of your local backend resources and provisions them in the cloudここまでするとモリっと amplify\backend\function\下にレイヤー名とファイルが生成される。

cd amplify\backend\function\レイヤー名\lib\nodejs\
まで移動する。
npm init する。
npm init
This utility will walk you through creating a package.json file.
It only covers the most common items, and tries to guess sensible defaults.
See `npm help json` for definitive documentation on these fields
and exactly what they do.
Use `npm install <pkg>` afterwards to install a package and
save it as a dependency in the package.json file.
Press ^C at any time to quit.
package name: (layer1)
version: (1.0.0)
description:
test command:
git repository:
keywords:
author:
license: (ISC)
{
"version": "1.0.0",
"main": "index.js",
"dependencies": {},
"devDependencies": {},
"name": "nodejs",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1"
},
"author": "",
"license": "ISC",
"description": ""
}npm i 好きなパッケージ
ここまで出来たら。
一旦ルートディレクトリに戻る。
amplify update function
amplify update function
? Select which capability you want to update: Lambda layer (shared code & resource used across functions)
? Select the Lambda layer to update: レイヤー名
? Do you want to update the compatible runtimes? No
? Do you want to adjust layer version permissions? Yes
? Select the layer version to update: 2
? The current AWS account will always have access to this layer.
Optionally, configure who else can access this layer. (Hit <Enter> to skip)
✅ Lambda layer folders & files updated:
amplify\backend\function\レイヤー名
Next steps:
Include any files you want to share across runtimes in this folder:
amplify\backend\function\レイヤー名\opt
"amplify function update <function-name>" - configure a function with this Lambda layer
"amplify push" - builds all of your local backend resources and provisions them in the cloudうまくいったら、プッシュして反映する。
今 GraphQL も編集中でエラーが起こったりするので、function のみで。
amplify push function -y
しばらく待つと処理が終わる。
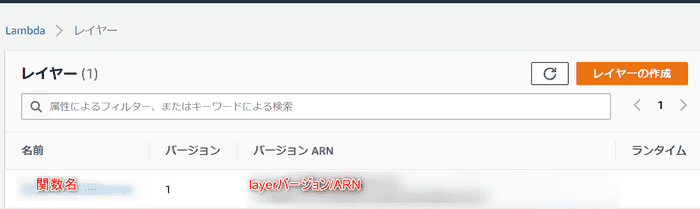
AWS のマネジメントコンソールから Lambda を開き Additional resources にあるレイヤ―見る。
レイヤーは Additional resources から
登録されてた。
感想
サクッとできるは正義でした。
以降は Lambda を触って開発進めていきます。